Réflexions Web Design 2016, partie 1 : le menu « Hamburger »
cmantika
(article traduit de awwwards.com)
Les tendances en webdesign, comme les tendances de mode, vont et viennent. Parfois elles sont dictées par la nécessité (le design responsive), alors que d’autre sont dictées par l’industrie, comme pour le passage massif du skeuomorphisme au flat design.
La décision de suivre l’une de ces tendances dépend des besoins de vos utilisateurs ou de votre entreprise. Cette décison ne doit jamais être basée sur le fait que « oh, les sites cools le font ». Ce qui est en vogue un moment ne le reste pas nécessairement. Un design de site basé uniquement sur une tendance éphèmère devient à ce titre rapidement obsolète.
Avec ceci en tête, regardons les tendances récentes auxquelles il vaut mieux penser à deux fois avant des les appliquer tête baissée.
Une navigation masquée sous un menu « hamburger »
Au fur et à mesure que les terminaux de navigation mobiles sont devenus une quasi-norme, les designers ont commencés à vouloir simplifier la navigation en la masquant sous ce type de menu. Cette tendance s’est maintenant répandue largement sur les versions de bureau (desktop) des sites internet.
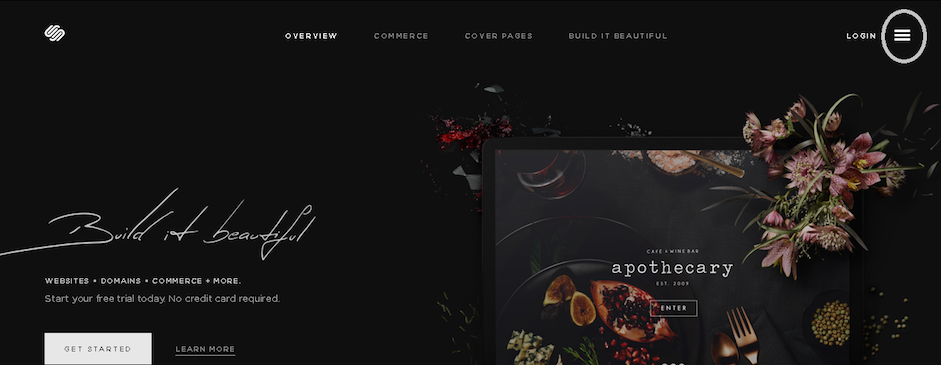
Par exemple, ce site utilise ce type de marqueur de navigation sur tout son site, peu importe le terminal :

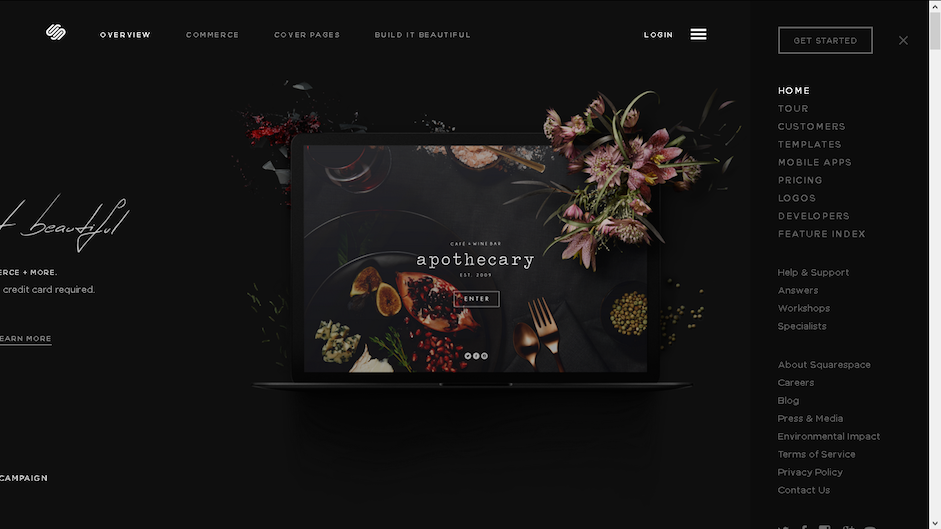
Comme illustré par la capture ci-dessous, la totalité de la navigation est cachée sous le menu « hamburger » :

Il est facile de comprendre ce choix de prime abord : utiliser cette solution va rendre le design global du site plus léger, plus lisse. Et aujourd’hui, la plupart des personnes sont familières avec ce motif. Mais ce qui va fonctionner dans ce cas précis en revanche peut dans d’autres cas réduire le potentiel d’exploration dans d’autres.
Les conséquences notamment peuvent être très nuisibles pour les sites de commerce en ligne et d’information, où ce potentiel d’exploration des sujets et des différents objets présents dans la maquette est un point critique pour l’expérience utilisateur. Comme expliqué dans cet article (en anglais), forcer les utilisateurs à effectuer une action supplémentaire peut créer un point de friction inutile.

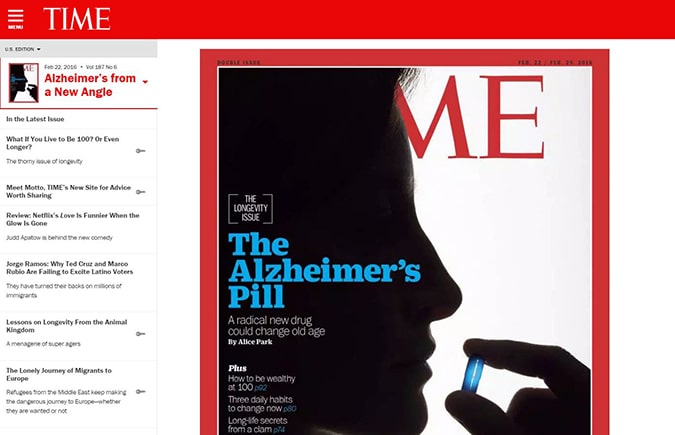
Sur le site du Time, on peut découvrir une grande variété de nouveaux sujets cachés sous le menu hamburger. Cependant, on notera que ce site tente de résoudre ce problème d’information cachée au premier abord par un fil d’actualités sur ce côté, et également par un champ de recherche proéminent au-dessus de ce fil.
Comme le signale dans un article (en anglais) détaillé le Nielsen Norman Group, référence incontournable en UX Design, ce type de navigation masquée peut toujours être une façon de pénaliser ses utilisateurs. Les auteurs le disent très clairement :
« Même si une navigation globale est difficile à maquetter et à maintenir, la plupart des sites feraient mieux de continuer à montrer les catégories principales de contenu immédiatement. C’est tout simplement l’un des moyens les plus efficaces pour aider les utilisateurs à comprendre rapidement quel est le propos du site. »
En conclusion, ils nous disent qu’il y a deux façons de savoir si le menu « hamburger » en guise de navigation globale est fait pour vous :
Un taux de rebond qui explose sur votre page d’accueil. Les visiteurs ne vont pas rester s’ils ne voient pas, ou mal, votre menu de navigation.
Si cependant ils cliquent quelque part. Le font-ils vraiment sur ce menu ? Si ce n’est pas le cas, et que cette donnée est combinée à un taux de rebond élevé, alors il y a quelque chose qui ne fonctionne pas. Vous pouvez réviser votre design, éventuellement à l’aide d’outils permettant de réveler les zones chaudes de votre interface, tels que CrazyEgg ou Usability Tools. Ou en demandant à votre grand-mère (;
Le comportement des utilisateurs est quelque chose de déterminant pour un choix aussi crucial que le type de navigation que vous allez employer sur votre site en version « desktop ». Ne sacrifiez pas l’usage premier et la découverte de vos contenus sur l’autel de l’esthétique.
 Actualité précédente
Toutes nos actualités
Actualité suivante
Actualité précédente
Toutes nos actualités
Actualité suivante
