Qu’est-ce que le Responsive Web Design ?
cmantika
De quoi s’agit-il ?
Le Responsive Web Design, ou conception web adaptative, regroupe une série de techniques de conception graphique et de développement permettant de créer un site qui s’auto-adapte en fonction de la taille d’un écran. Ordinateur de bureau, tablette, smartphone, télévision connectée… Son objectif consiste à prévoir tous les formats de moniteur, et proposer des modes de lecture et de navigation adaptés à la taille des écrans.
Quelles sont les principales techniques de Responsive Web Design ?
Le Responsive Web Design fait appel aussi bien à des méthodes de conception ergonomique, notamment pour gérer un redimensionnement dynamique de la mise en page via des règles de pourcentage. Mais également à des requêtes (les Media Queries) poussant des styles CSS différents en fonction de la taille de l’écran de l’internaute.
Ses avantages :
Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Cette technique permet une ergonomie optimale en sauvegardant intacte la qualité de l’information du site web.
Le Responsive Design est une solution stratégique à long terme car il permet de répondre à une rechercher de manière plus rapide en n’affichant que les éléments les plus pertinents aux mobinautes. Avec le responsive Web Design, plus de souci de redirection de lien. Une fois mis en place, il y a très peu de maintenance à réaliser et le coût de développement est plus intéressant qu’un site mobile spécialisé.
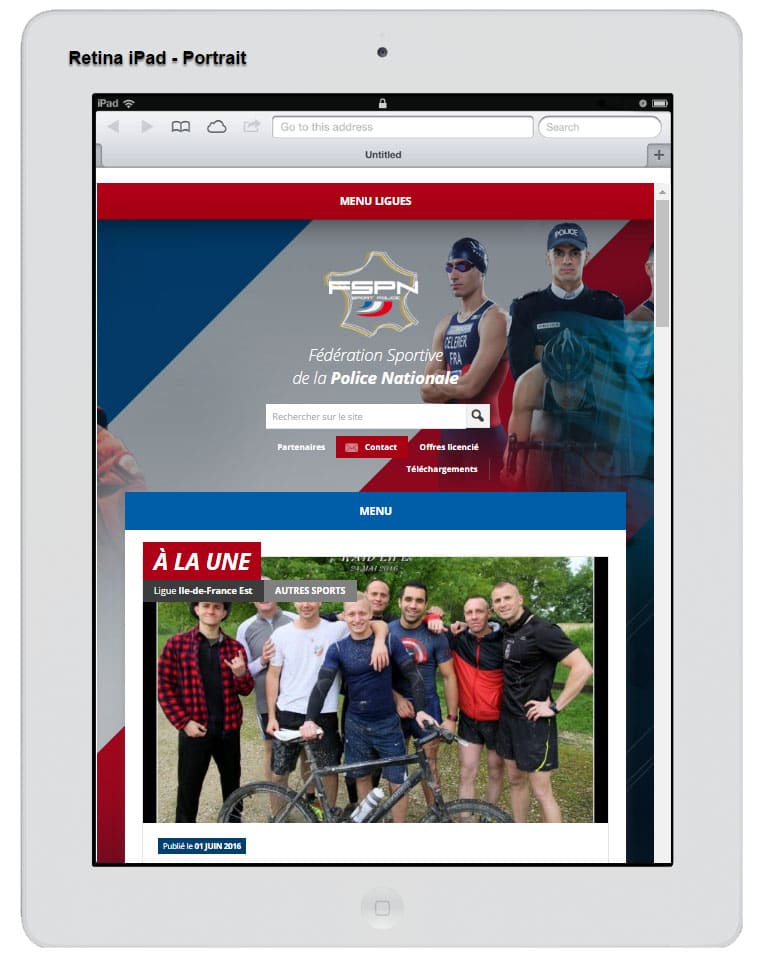
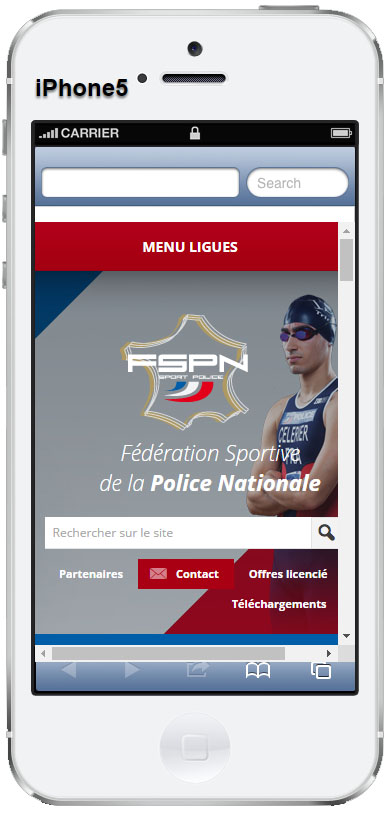
Cmantika utilise régulièrement cette technique dans le développement des sites internet, e-commerce ou autres plateformes web. Elle a été utilisée lors de la réalisation du site de la FSPN (Fédération Sportive de la Police Nationale).
Suivre le lien : http://www.sportpolice.fr/

Source : http://www.journaldunet.com/
 Actualité précédente
Toutes nos actualités
Actualité suivante
Actualité précédente
Toutes nos actualités
Actualité suivante